Zingtree
Zingtree is a cloud-based customer experience (CX) platform that enables teams to build and deploy interactive decision trees and scripts. With customizable guides and troubleshooters, it helps both agents an customers navigate complex processes and find accurate answers quickly.
The Zingtree brand faced key challenges, including an overly simplistic visual identity, an outdated website design, and a lack of energy and dynamism—falling short of capturing the full value and capabilities of the platform.
· Brand Identity
· Digital Design
· Website Design
· UI/UX Design
Logo Rationale
The new logo serves as the cornerstone of Zingtree’s brand identity — a fresh expression of our enduring mission to make every human an expert. It features a friendly agent waving in greeting, symbolizing our dedication to empowering agents with the tools they need to deliver exceptional service. Subtly woven into the design is a nod to our core product: decision trees, reinforcing the foundation on which Zingtree is built.

Zingtree Website
The website was a key driver behind our decision to rebrand. With a small but mighty team of three, I led the initiative by focusing on the launch of new brand identity. I collaborated closely with a talented web developer, Rasheed, who oversaw implementation, and a junior designer, Florencia, who supported updates tied to the legacy brand. This structure allowed us to move efficiently and stay focused. The rebrand and site redesign have delivered strong early results — including a 46% increase in lead generation, a 39% decrease in bounce rate, and a 12% lift in session duration within the first three months.

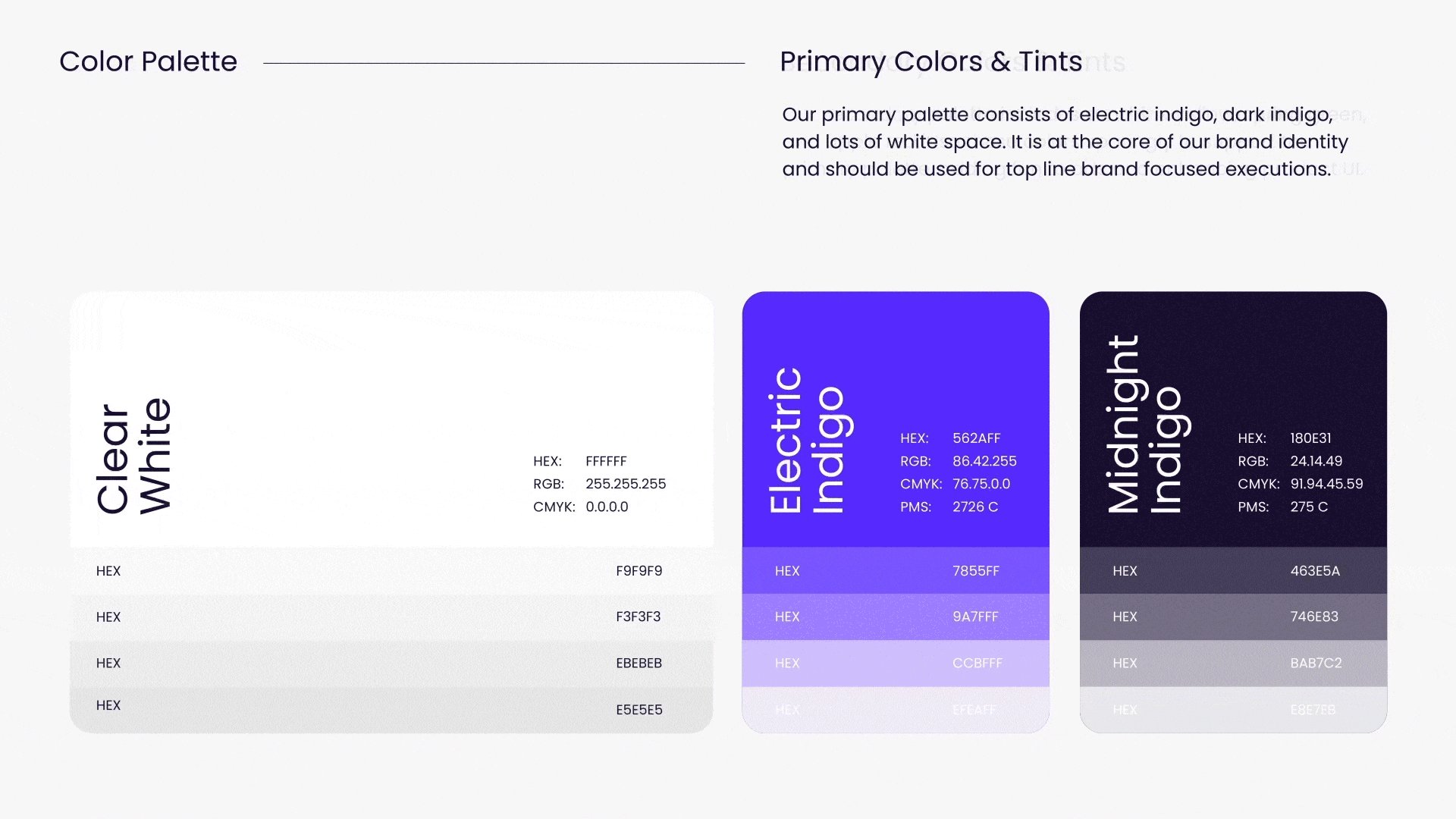
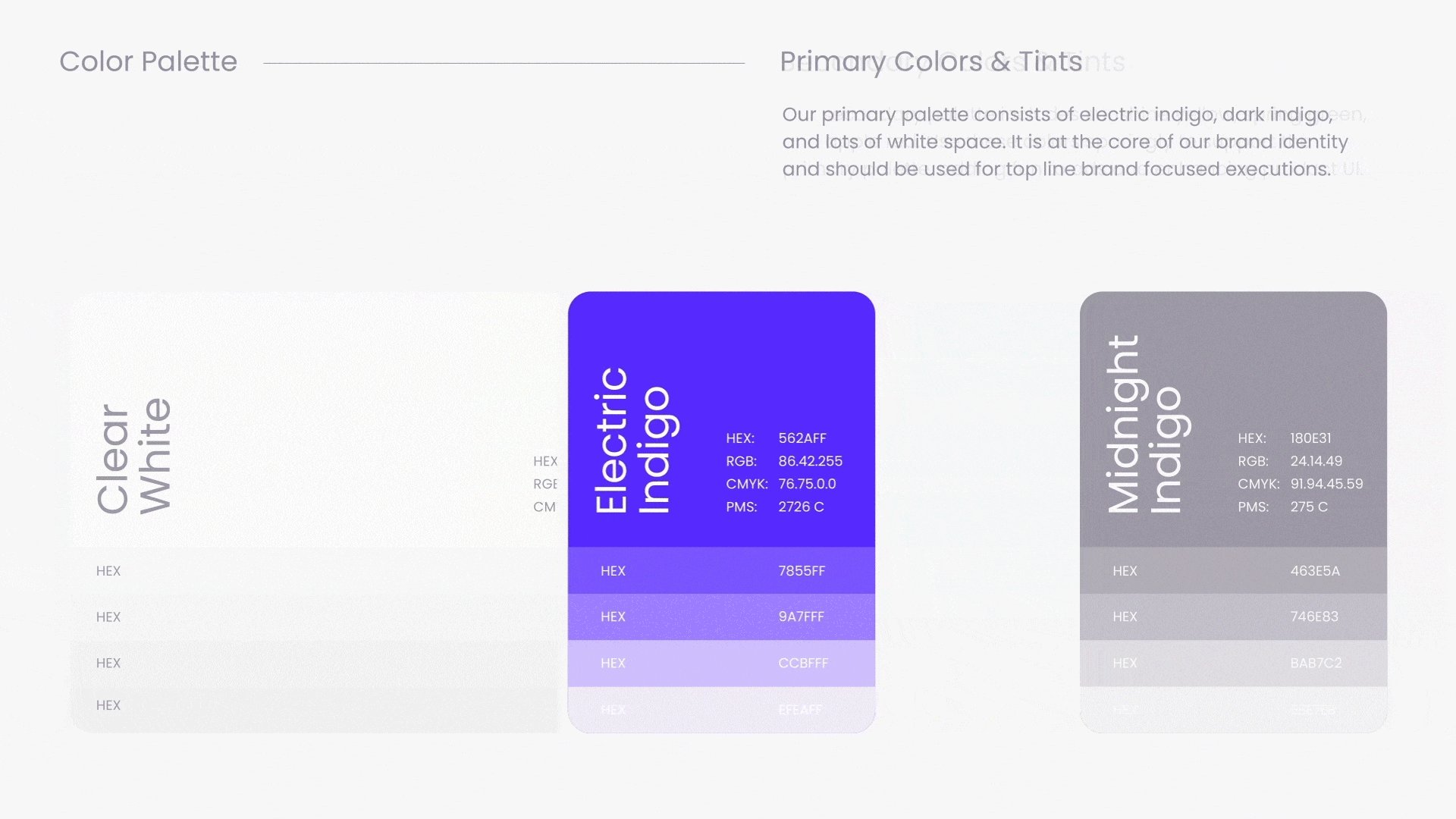
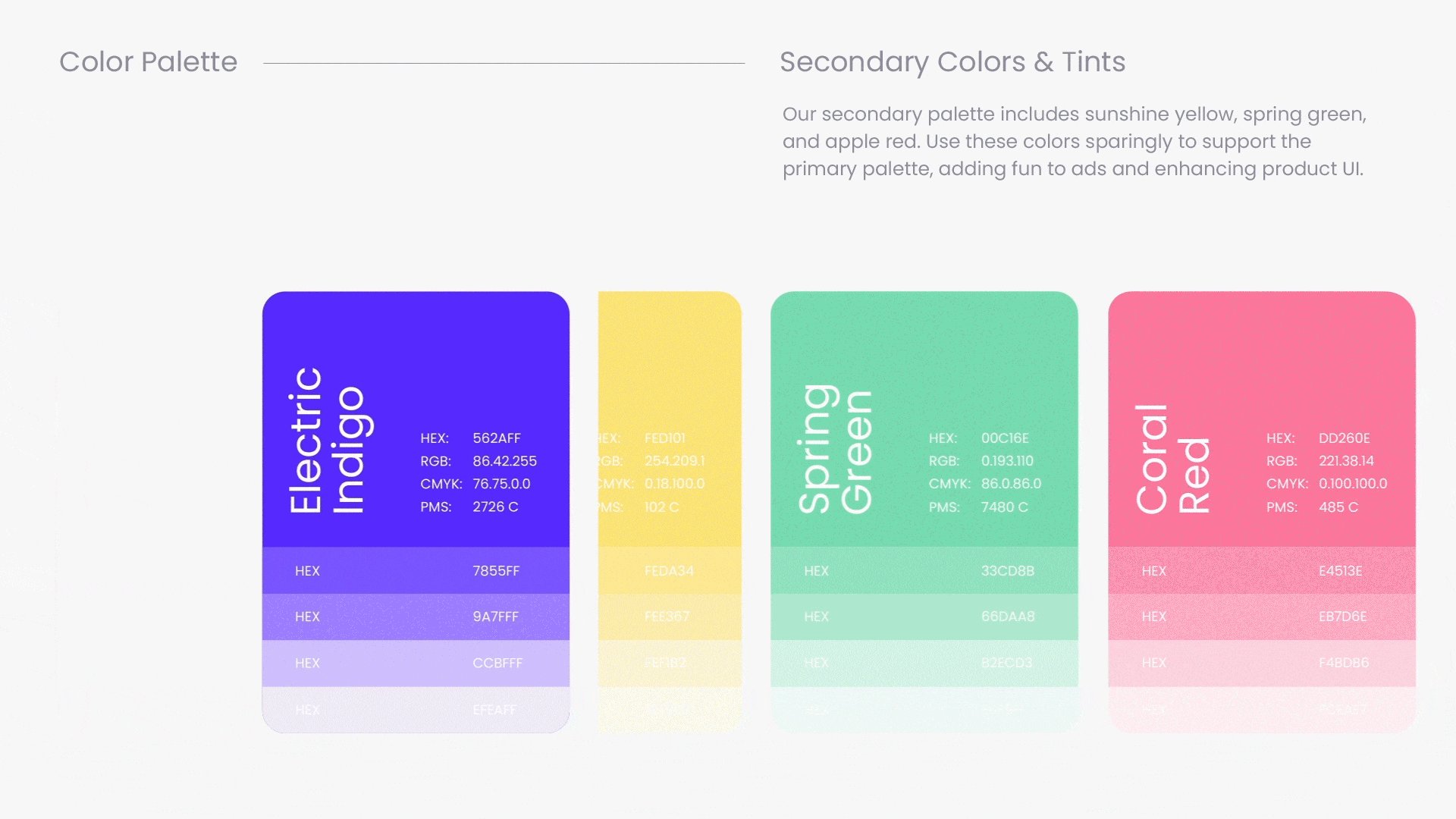
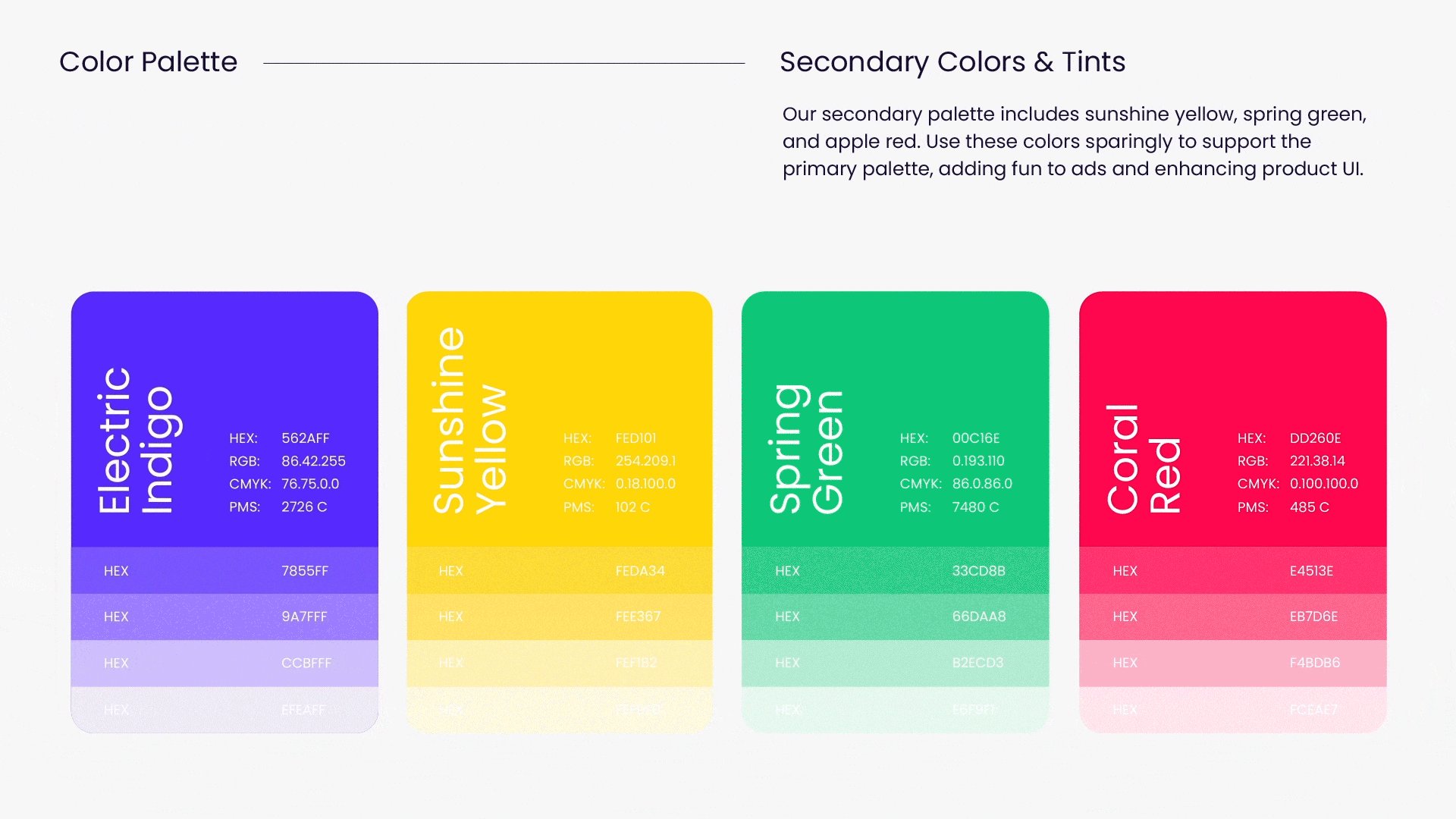
Design System
One of the most challenging and rewarding aspects of building the Zingtree website from scratch was developing a comprehensive design system. This marked my second time creating a design system entirely from the ground up.
The system I built is highly detailed and robust, covering everything from foundational elements like typography, color palettes, and spacing to interactive components such as buttons, form elements, inputs, and responsive grids. It not only ensures consistency across the site but also streamlines collaboration between design and development. You can explore the full design system here to see the depth and structure of the work.

Use the arrows below to explore examples that highlight our brand's visual cohesion—from imagery and illustrations to colors and typography. Scroll to the bottom to see additional ads where we experimented with different styles and messaging to discover what resonated most with our audience.
Since launching the rebrand in Q1, the digital display ads have seen a 66% increase in click-through rates and a 37% boost in conversion rates on average.
Channels: Facebook, LinkedIn, Instagram, G2
Paid Social Campaigns
One of my initial tasks at Zingtree was to create templates that empowered the Sales team with self-serve materials. This streamlined the process and freed me up to focus on more creative work, rather than repeatedly editing slides, documents, or one-pagers. For major presentations, I went beyond templates—adding extra polish and visual impact to make them truly stand out.
I also developed a range of HR assets, including Zingtree-branded LinkedIn banners, Zoom backgrounds, email signatures, and Slack emojis that highlight the company’s core values.
One-pagers Ebooks, Google Slides & Docs Templates
Marketing Materials

`